Starting the Wireframes
I was going to start to create the wireframes in Figma from scratch and I started a Udemy course on Figma and created the homepage but then I thought about AI. while I have used some of ChatGPT and Leonardo AI I was interested to see how good it was at creating wireframes. I found Relume and thought it was worth trying out to see what it came up with after all if I didn't like it I could ignore it.
Relmume AI
I watched a couple of YouTube videos about their site builder AI to see what it was capable of and how to export it to Figma. In the prompt box, I entered
An animal rescue charity where other rescue charities can sign up and have the animals they have available displayed alongside the other charities animals. Similar to Craigslist but only for animal charities
It did an excellent job at creating a sitemap for the project that included the following pages
home page
list of charities
charity profile
about us
animals search
animal profile
contact page
The only page I thought was missing was a signup and sign-in page but that was easy to add manually to the sitemap
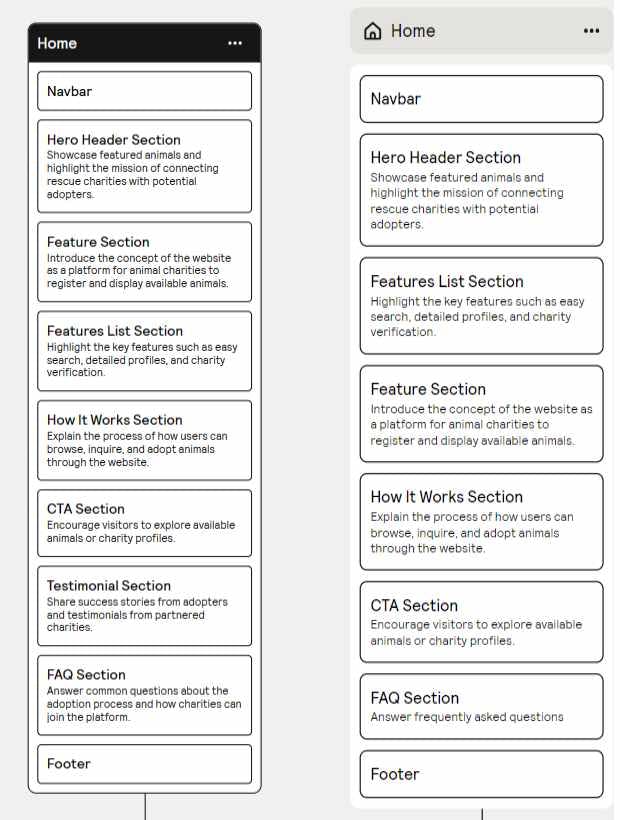
Home Page Sitemap
When I got Relume to generate a sitemap I then asked it to generate the contents for the home page. The image on the left was the sitemap that it initially created, and then on the right is one I altered ever so slightly by removing or just moving sections.

As you can see I didn't alter it very much and while the names of the sections might look a little out of order it is not until you get to the wireframe that it makes sense.
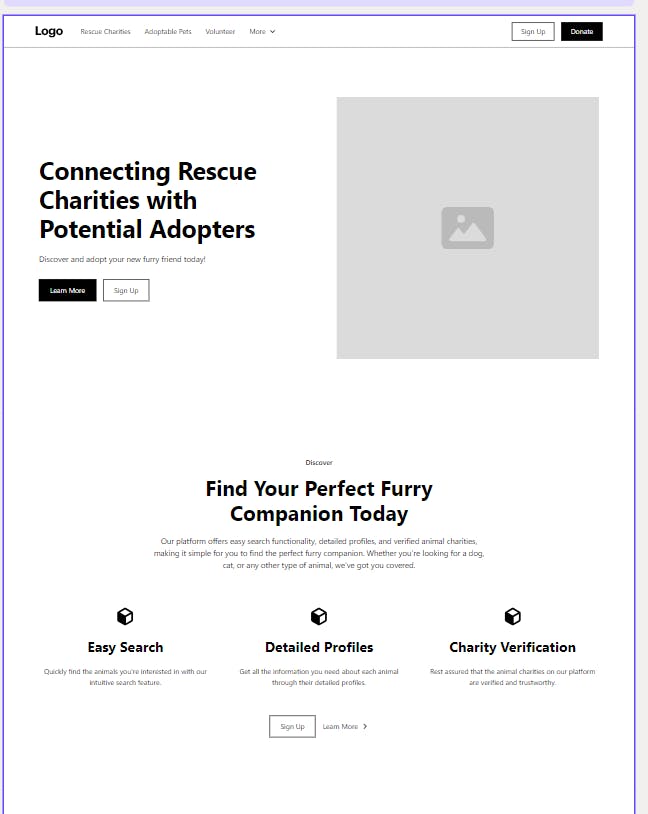
Home Page Wireframe
Relume offers a lot of different templates for each section and you can change them if you don't like their selection, I am using their free version which has limited wireframe templates and I might opt to pay for the others if I find this useful or I see one that I like for this app. For the hero section, I liked what Relume had chosen and haven't altered it but for the feature list section I decided to look at their other templates and chose one that I liked

The text that you see was all generated by Relume and will be easily editable in Figma after I import it but I think it did a very good job with the wording as this is a part I struggle with on a blank page.

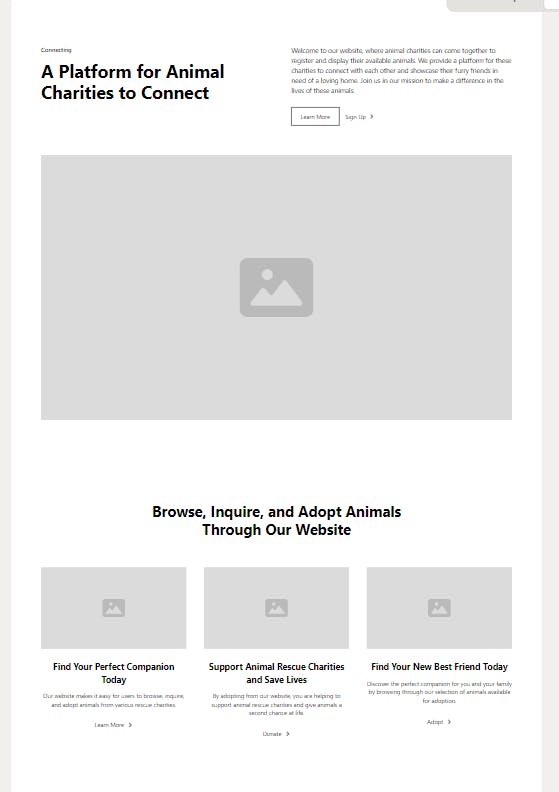
I swapped the feature list and feature section around just to break up the large graphic sections and here I will add a bit more details about what the app is about. Then right below it is the how it works section but This part I am still unsure of. I will either keep this section and explain how to search or I might use it to display 3 random animals that are up for adoption. The third option is to have both and if I do I will add one of the in between the two feature sections. Let me know what you think I should do.

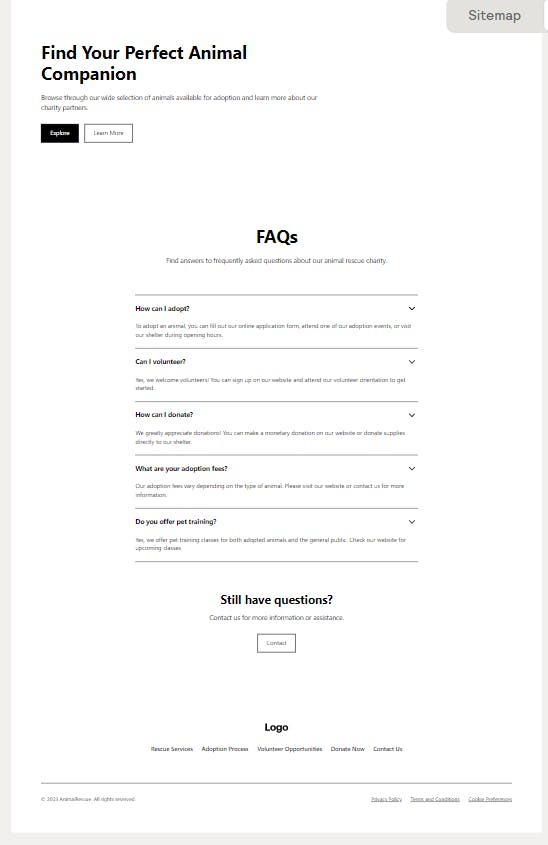
Finally, we have the call to action and FAQ section. I had toyed with the idea of not having the FAQ section but I decided to leave it in as I think it might help those who are not as comfortable on the internet and having some guidance will be good.
In the footer section, it might get changed a bit as I am altering the links and adding social media icons once they are set up.
To help me I signed up for a free trial and I was able to import both the site map and the wireframes into Figma. Now I just need to figure out how to make some changes in Figma.
Here are the wireframes but I will be changing some things around once I figure out how.


